
Nach Jahren des kontinuierlichen Wachstums ist der Aufstieg des Firefox in den letzten Monaten erstmals deutlich ins Stocken geraten. Vor allem Google Chrome ist es dabei, der dem Mozilla-Browser recht ordentlich Marktanteile abgeluchst hat - und damit einhergehend auch gleich den Nimbus als aufsteigender Star in der Browserwelt. Gerade bei den besonders technophilen "Early Adopters" war in den letzten Monaten ein unübersehbarer Trend zum als schlanker und flotter wahrgenommenen Chrome feststellbar. So musste denn der Firefox kurz vor Erreichen der - weltweiten - 25-Prozent-Marke wieder kehrt machen und zeigt derzeit einen Abwärtstrend auf - während Chrome sich flinken Fußes auf das Überschreiten der 10-Prozent-Hürde vorbereitet.
Firefox 4
Ein Trend, den man bei Mozilla natürlich nicht so ohne weiteres hinnehmen will, also verpasst man der eigenen Software eine Runderneuerung, das erste für die breitere Öffentlichkeit bestimmte Ergebnis dieser Anstrengungen nennt sich Firefox 4 Beta 1 und ist seit kurzem zum Download erhältlich. Eine Veröffentlichung mit der man sich für Mozilla-Verhältnisse bereits recht genau an den eigenen Zeitplan hält, eigentlich Ende Juni angekündigt, gab es die offizielle Freigabe dann Anfang Juli. Auch sonst versucht man sich an einer neuen Berechenbarkeit, sollen künftig doch alle zwei bis drei Wochen aktualisierte Beta-Versionen von Firefox 4 ausgeliefert werden.
Test
Worauf sich experimentierfreudige NutzerInnen dabei freuen können, und wie sich die neue Browsergeneration im Vergleich zu anderen aktuellen Browsern schlägt, soll auf den folgenden Seiten näher erläutert werden, ein Blick auf diverse Benchmarks darf dabei natürlich auch nicht fehlen.

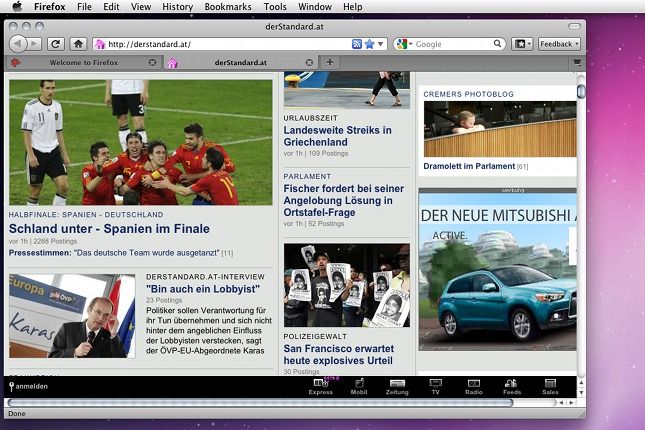
Gleich vorneweg: Wie gewohnt steht die Firefox 4.0 Beta 1 für Windows, Linux und Mac OS X von der Seite des Projekts kostenlos zum Download, zumindest in einem zentralen Punkt variiert das Ausmaß der Änderungen derzeit aber noch erheblich zwischen den unterschiedlichen Betriebssystemen. Lediglich bei der Windows-Ausgabe wurden die anvisierten User-Interface-Änderungen bereits in weiten Teilen vollzogen, unter Mac und Linux muss man sich hingegenhierfür noch etwas gedulden - die großen Umbauten sollen mit einer späteren Beta kommen.
Navigation
Allen Ausgaben gleichermaßen zugute kommt derzeit lediglich eine Reduktion der Navigation: Der Reload- und er Stopp-Knopf wurden zusammengefasst, wodurch hier Platz eingespart wird - eine sinnvolle Anpassung, ist der gleichzeitige Einsatz von beiden ja eher unwahrscheinlicher Natur. Damit hört es sich mit den Gemeinsamkeiten aber auch schon wieder auf, denn bei Windows gehen die UI-Eingriffe erheblich weiter - und ergeben so auch einen deutlichen Bruch mit dem seit Jahren bekannten Look des Firefox.
Reduktion
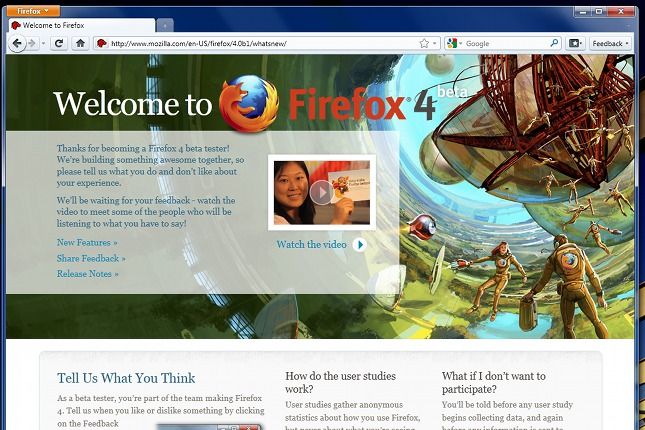
Erklärtes Ziel war es, die sichtbaren Steuerungselemente des Browser deutlich zu reduzieren, um so die eigentliche Webpage stärker in den Vordergrund zu rücken. Ein Trend dem sich derzeit in der Browserwelt offenbar niemand verschließen kann, und der sich beim Firefox 4 durch diverse Modifikationen bemerkbar macht. So wird von Haus aus keine Menüzeile mehr angezeigt, statt dessen gibt es im Fensterrahmen einen neuen "Firefox"-Knopf über den die wichtigsten Funktionen auf die Schnelle erreicht werden können.

Ein wirklich vollständiger Ersatz für die Menüzeile ist das zwar noch nicht - und soll es wohl auch nicht werden, würde sonst doch die Übersichtlichkeit erheblich leiden - aber das Wichtigste findet sich so wesentlich flotter und Platz wird dabei auch noch gespart. Wer kurz mal die gewohnte Menüzeile wieder zurück haben will, kann dies durch den Druck auf die Alt-Taste, über die Einstellungen kann die alte Aufteilung auch ganz wiederhergestellt werden.
Tabs
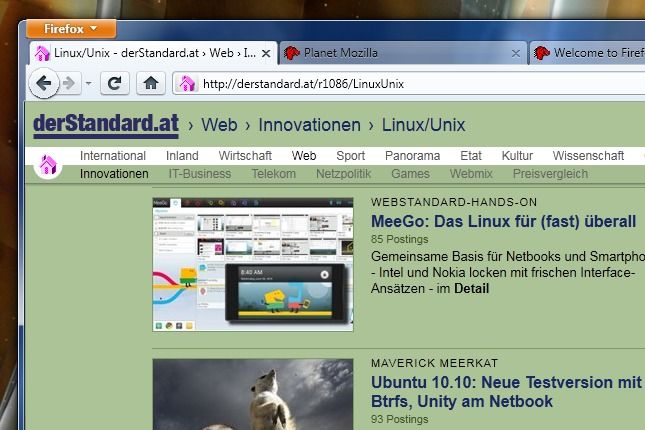
Der nächste Umbau betrifft die Tabs, sind diese nun doch von Haus aus über der URL-Zeile zu finden, die dieser Modifikation zugrunde liegenden Überlegungen hat das Design-Team von Mozilla unlängst ausführlich kommuniziert, insofern nur kurz ein paar der Eckpunkte: Die Umorganisation mache visuell den Zusammenhang zwischen angezeigter Seite und der darüber abgebildeten Adresse klarer, auch werde das Interface so auf die kommenden App-Tabs vorbereitet. Denn bei entsprechenden Online-Anwendungen soll die URL-Zeile in Zukunft gar nicht mehr angezeigt werden - wären die Tabs dann noch unten, würde das einiges an optischer Unruhe beim Wechsel zwischen normalen Tabs und den App-Tabs bringen. Wer sich daran nicht so recht gewöhnen mag, dem steht natürlich auch weiterhin frei die Tab-Zeile wieder nach unten zu verfrachten.
Bookmarks
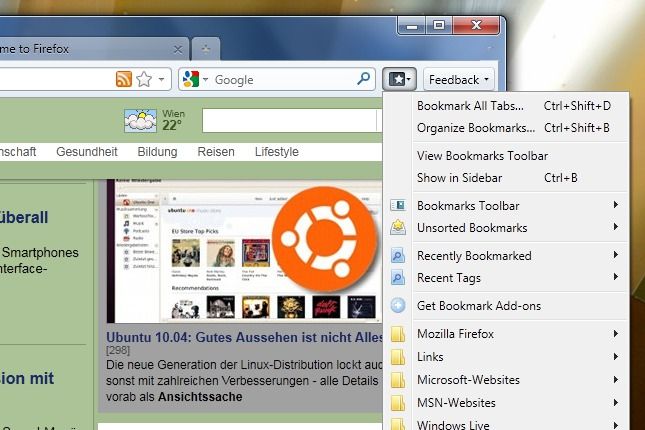
Der neuen Schlankheit des Firefox 4 wurde aber noch ein weiteres UI-Element geopfert: Die von Haus aus angezeigte Bookmarks-Zeile ist weg, statt dessen ist in der Adresszeile ein neuer Knopf hinzugekommen, der den flotten Zugriff auf die eigenen Lesezeichen ermöglicht. Angesichts dessen, dass die dauernde Darstellung der Bookmark-Zeile wohl für viele schon jetzt von zweifelhafter Relevanz war, eine durchaus weise Entscheidung des Mozilla-Teams.

Wer im vorherigen Screenshot genau aufgepasst hat, wird es wohl bemerkt haben: Neben dem Bookmarks-Knopf befindet sich ein weiteres neues UI-Element, allerdings eines mit Ablaufdatum. Der Feedback-Knopf ist lediglich für die Beta-Phase angebracht worden und soll den NutzerInnen eine einfache Möglichkeit geben, die aktuellen Änderungen zu kommentieren und so die weitere Entwicklung zu beeinflussen.
Tests
Zudem wird hier immer wieder die Teilnahme an "Test-Pilot"-Projekten angetragen, mit denen Mozilla aus dem Nutzungsverhalten der UserInnen lernen will. Dies natürlich nur mit expliziter Zustimmung, zudem sichert das Projekt zu, dass die solcherart gesammelten Daten vertraulich und anonymisiert behandelt werden.
Windows 7
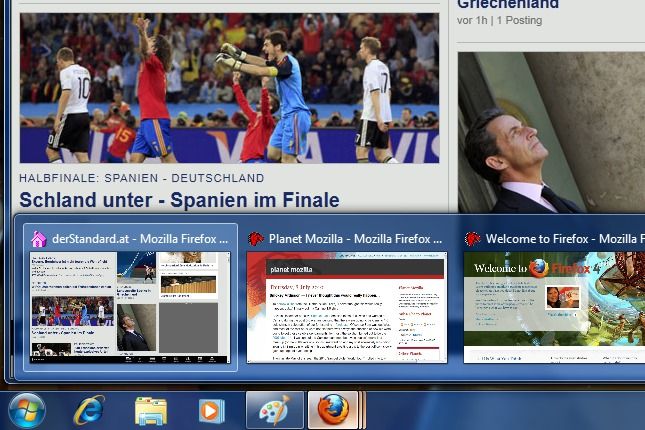
Bislang also schon recht viel - vorübergehend - Windows-spezifisches, ein Punkt gesellt sich allerdings noch in diese Liste hinzu: Windows-7-UserInnen können sich über eine deutlich verbesserte Integration mit der aktuellen Generation des Microsoft-Betriebssystems freuen. Per Aero-Peek gibt es nun auch eine Miniaturvorschau auf die aktuell geöffneten Tabs im Windows-Panel, Jumplists werden ebenso unterstützt, wodurch etwa ein Schnellzugriff auf die zuletzt besuchten Seiten oder die Bookmarks gegeben ist.

Angemerkt sei auch, dass der UI-Umbau noch nicht abgeschlossen ist, dies nicht nur in Hinblick auf die Linux- und Mac-Ausgaben der Software, auch unter Windows plant man noch so manche Modifikation. So will man etwa in späteren Testversionen auch auf die Statuszeile verzichten, um weiteren vertikalen Platz zu gewinnen. Ein neuer, beweglicher Toolbar soll all jenen Erweiterungen, die sich bisher in der Statuszeile verankert haben, eine neue Heimstatt bieten.
Awesome
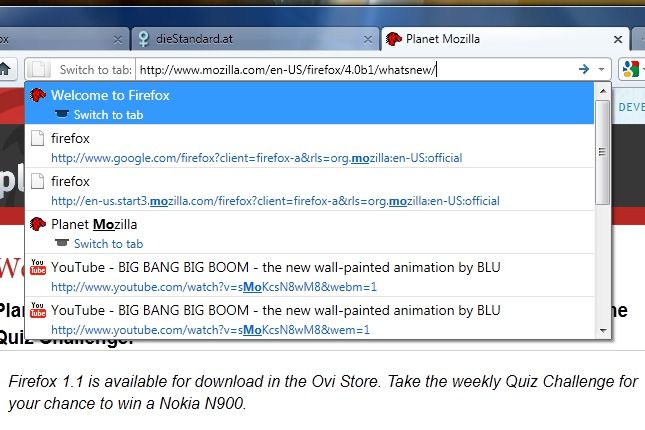
Eine kleine, aber durchaus nette Verbesserung gibt es für den "Awesomebar", Mozillas funktionsreiche Variante einer Adresszeile. Lassen sich an dieser Stelle nun doch nicht nur Bookmarks, History und Co. durchsuchen, auch aktuell geöffnete Tabs werden hier nun gelistet, die Anwahl des jeweiligen Eintrags wechselt dann direkt auf den entsprechend Tab. Nützlich vor allem für jene, die Tastatursteuerung den üblichen Mauswegen vorziehen.
Add-Ons
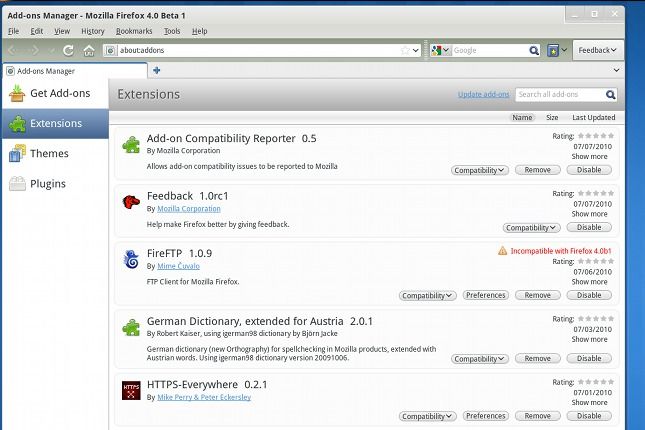
Mit Firefox 4 bekommt der Browser zudem eine vollständige Neugestaltung des Add-On-Managements spendiert. Statt in einem separaten Fenster wie bisher, stehen die entsprechenden Funktionen nun direkt in der Browser-Ansicht selbst zur Verfügung. Add-Ons lassen sich hier einzeln aktivieren oder deaktivieren, es gibt ein Bewertungssystem sowie eine Suchfunktion und die Möglichkeit alle Erweiterung gemeinsam zu aktualisieren.

Bei einem Klick auf den jeweiligen Eintrag gibt es dann mehr Informationen und Optionen, etwa die Möglichkeit automatische Updates gezielt für einzelne Erweiterungen zu deaktivieren. Neben Add-Ons lassen sich an dieser Stelle auch Themes und Plugins verwalten, in Zukunft soll hier auch gleich der Zugriff auf die Erweiterungsdatenbank von addons.mozilla.org integriert werden, derzeit befindet sich an dieser Stelle aber noch eine Platzhaltergrafik. Das konkrete Interface ist übrigens noch nicht als final anzusehen, bis zur fertigen Release von Firefox 4 will man dies noch optisch aufbessern.
Kompatibel
Apropos Add-Ons: Da die Beta 1 noch ziemlich neu ist, wurden bisher nur wenige bestehende Erweiterungen für die neue Version angepasst, allerdings gibt es hier einen Weg diese doch zur Mitarbeit zu überreden. Mit dem Add-Ons Compatibility Reporter stellt Mozilla mittlerweile eine eigene Erweiterung zur Verfügung, die nicht nur den Versions-Check umgeht, sondern auch die NutzerInnen in den Kompatibilitäts-Prüfung miteinbezieht: Über ein zusätzliches Feld im Add-On-Manager kann Bericht erstattet werden, wenn eine bestimmte Erweiterung nicht mehr korrekt funktioniert.
Jetpack
Für die weitere Zukunft des Browsers ist eine andere Neuerung von nicht zu unterschätzender Bedeutung: Mit Firefox 4 unterstützt man mit dem Jetpack SDK erstellte Add-Ons. Diese basieren ganz auf Webtechnologien wie HTML5 und Javascript und sind entsprechend relativ leicht zu erstellen, zudem lassen sie sich ohne Neustart installieren und auch wieder entfernen. Ein frühes Beispiel für eine solcherart erstellte Erweiterung ist MailPing.

Ganz vorne mit dabei war das Mozilla-Projekt von Anfang an bei der Unterstützung für HTML5-Video, eine Innovation mit der man auf Sicht das proprietäre Flash zumindest in diesem Bereich obsolet machen will. Der Teufel steckt hier aber tatsächlich im Detail, konnten sich die diversen Browser-Hersteller doch bislang nicht auf ein gemeinsames Video-Codec einigen. Während man bei Mozilla lange Theora - wegen seiner in jeglicher Hinsicht freien Verfügbarkeit - favorisierte, setzten Apple und Co. lieber auf proprietäre Lösungen a la H.264. Wie man bei Mozilla nicht ganz zu unrecht herausstrich eine - aus netzpolitischer Sicht - nur geringfügige Verbesserung gegenüber der Verwendung von Flash. Apple - und auch Googles Youtube - argumentierten freilich mit der vermeintlich überlegenen Kodierungsqualität von H.264.
WebM
Eine Pattsituation, die Google Mitte Mai mit einem Paukenschlag aufzulösen suchte: Mit WebM stellte man eine neues offenes Medienformat vor, bestehend aus dem - zuvor gekauften und dann vom Unternehmen als Open Source freigegebenen - Videocodec VP8 und dem Audiocodec Ogg Vorbis, sieht man die Lösung an der Speerspitze der Innovation. Eine Steilvorlage, die man bei Mozilla begeistert aufgenommen hat, mit der Beta 1 hält der WebM-Support nun auch erstmals Einzug in eine größere Release des Browsers.
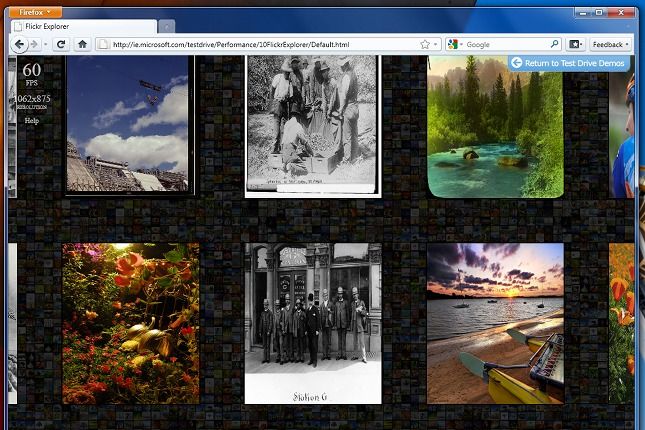
Testweise
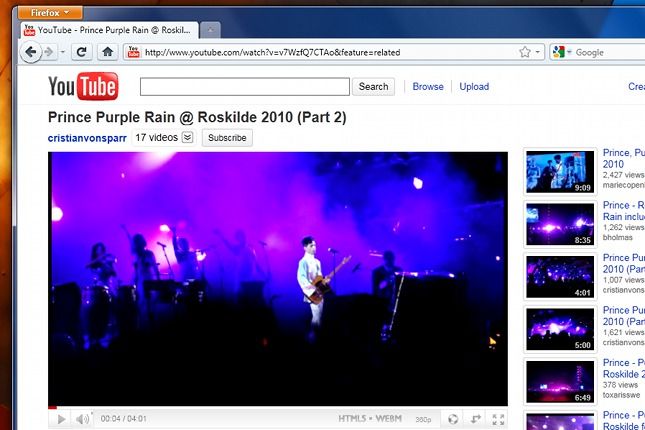
Einfach ausprobieren lässt sich das Ganze auf Youtube, bietet die Video-Sharing-Plattform doch mittlerweile alle neu erstellten Videos auch in WebM-Form an. Dafür muss nur die HTML5-Beta auf der Seite aktiviert werden, dann wird statt Flash HTML5-Video zur Darstellung genutzt - zumindest theoretisch: Im Test versuchte Youtube immer wieder mal Flash zu bevorzugen. An der Performance gibt es dafür dann nichts zu meckern, selbst der Fullscreen-Modus funktioniert bereits tadellos. Dies wohl auch nicht zuletzt deswegen, da die Vollbildschirmdarstellung bei Firefox 4 nun hardwarebeschleunigt funktioniert - unter Mac OS X und Linux nutzt man hier OpenGL, bei Windows DirectX.

Überhaupt hat man in der Entwicklung von Firefox 4 einen zentralen Schwerpunkt auf Performance-Verbesserungen gelegt, und dies gleich vorneweg: Mit durchaus beeindruckenden Ergebnissen. Die neue Browserversion "fühlt" sich praktisch an allen Bereichen schneller an als die aktuelle stabile Serie, dies reicht von der Startgeschwindigkeit bis zum merklich schnellerem Aufbau von Webseiten.
Parser
Dafür verantwortlich zeichnen gleich eine Reihe von Maßnahmen, so kümmert sich nun ein vollständig neuer HTML5-Parser um den Seitenaufbau, das Parsing wird dabei in einem eigenen Thread ausgelagert, was sich positiv auf die Geschwindigkeit auswirkt. Zudem beseitigt die Neuentwicklung eine ganze Reihe von lange mitgeschleppten Bugs, der bisherige Parser stammte übrigens noch aus dem Jahr 1998 - und war damit einer der ältesten Bestandteile des Firefox. Der HTML5-Parser bietet zudem neue Möglichkeiten wie SVG und MathML inline darzustellen.
Reaktion
Eine weitere Optimierung nennt sich "Lazy Frame Construction", diese sorgt dafür, dass DOM-Operationen nicht notwendigerweise ein umgehendes Neuzeichnen der Seite verlangen, was sich gerade bei komplexen Seiten positiv auf die Reaktionszeit auswirkt. Zudem wird die "Link History" - die z.B. dazu verwendet wird, um anzuzeigen, ob ein Link schon einmal angeklickt wurde - nun asynchron abgefragt, wodurch Seiten ebenfalls flotter reagieren. Außerdem wurde die DOM und Style Performance allgemein verbessert, wovon wiederum vor allem komplexe Seiten profitieren. So soll beispielsweise die Groupware Zimbra nun doppelt so flott reagieren.

Beim Durchlaufen diverser Benchmarks zeigt sich dann einmal mehr, dass wahrgenommene und gemessene Performance nicht immer 1:1 korrelieren: Zwar legt der Firefox 4 in allen Benchmark gegenüber früheren Versionen der Software zu, im Vergleich mit aktuellen Testversionen anderer Browser landet man aber bestenfalls im Mittelfeld. Eine Schwäche, die ihre Ursache derzeit aber vor allem in einem Bereich hat, bei der Javascript-Performance landet man meist auf den hinteren Plätzen.
Zahlen
So verbessert sich der Firefox auf dem Windows-7-Testsystem zwar im Sunspider-Benchmark von 1.941,6 ms (FF 3.6.6) auf 1.393,2 ms (FF 4.0b1), die neueste IE9 Platform Preview (1.9.7874.6000) ist mit 1.054ms aber noch einen ganzen Zacken schneller, Google Chrome 6.0.453.1 liegt mit 873,2 ms unangefochten an der Spitze. (Anm.: Opera 10.60 liefert auf dem Testsystem einen schwachen Wert von 4.282.8 ms, dieses Ergebnis dürfte aber an der Single-Core-CPU liegen und ist nicht konsistent mit anderen, sehr guten Werten des Browsers bei Javascript-Benchmarks). Ähnlich die Ergebnisse bei Googles V8-Benchmark, der sich ebenfalls auf Javascript spezialisiert: Chrome liefert hier mit 2.286 Punkten den Top-Wert, gefolgt von IE9 (559), Firefox 4.0b1 (418), Opera 10.60 (308) und Firefox 3.6.6 (219).
Zukunft
Zu all dem sei allerdings erwähnt, dass Mozilla für den Firefox in Javascript-Fragen noch einiges vorhat: Die neue Jägermonkey-Engine soll erst in späteren Testversionen ausgeliefert werden, hier sollen die Vorzüge der bisherigen Engine mit jenen von Apples Nitro-Engine kombiniert werden - Open Source macht es möglich. Die aktuellen Fortschritte in diesem Bereich lassen sich auf der vielsagend benannten Seite arewefastyet.com nachvollziehen.

Deutlich besser schaut es da schon beim Futuremark Peacekeeper Benchmark aus, der unterschiedlichste Browserbereiche untersucht und daraus einen kombinierten Wert erstellt. Hier liegt Firefox mit 1.748 Punkten deutlich über dem Wert von Firefox 3.6.6 (1.415), auch wenn Opera (2.113) und Google Chrome (2.735) noch bessere Werte abliefern. Das Schlusslicht bildet bei diesem Test allerdings der IE9 mit 1.200 Punkten.
DOM
Die zuvor schon erwähnten Verbesserungen am DOM Core zeigen sich besonders beim entsprechenden Dromaeo Benchmark. Hier verdreifacht die Beta (251,69 runs/s) ihren Wert gegenüber der aktuellen stabilen Serie (92,15) beinahe, und muss sich nur Chrome geschlagen geben (458,74). Während Opera noch auf eine respektablen Wert von 169,47 runs/s kommt, ist der IE9 hier mit 30,45 nur unter "ferner liefen".
Direct2D/Write
Apropos IE9: Dieser lockt ja unter anderem mit der hardwarebeschleunigten Darstellung von 2D-Grafiken, die auch tatsächlich bei einigen Tests beeindruckende Ergebnisse liefert, wie auf der entsprechenden Seite von Microsoft leicht nachvollzogen werden kann. Freilich schläft man bei Mozilla auch in dieser Hinsicht nicht, denn auch hier kann man künftig unter Windows Vista/7 Direct2D und DirectWrite zur Ausgabe benutzen. Dies ist zwar derzeit noch nicht von Haus aus aktiviert, wird dies allerdings manuell vorgenommen, zieht der Firefox dem IE9 sogar bei einigen Microsoft-Tests davon.

Web-EntwicklerInnen können sich beim Firefox 4 auf weiter Verbesserungen bei der Unterstützung aktueller Standards bringen. So werden nun - derzeit teilweise - CSS Transitions unterstützt, auch CSS3 Resizing und CSS3 Calc finden sich auf der Liste der neuen Features. HTML5 Form Controls implementiert man ebenso wie das History API, mit dem Webseiten die Adressanzeige ohne Neuladen ändern können.
Websockets
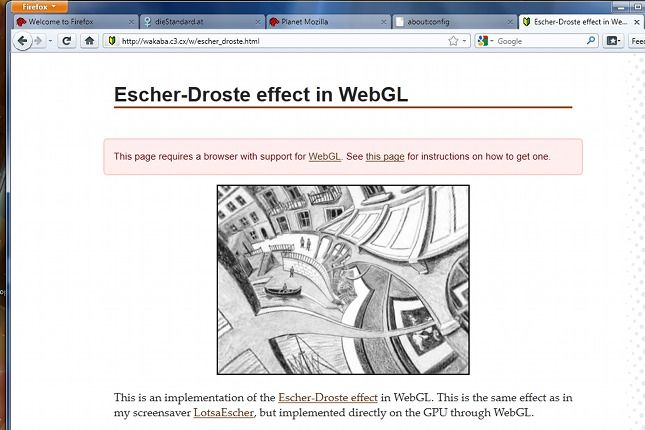
Mit den Websockets führt man ein schlankes Protokoll zur Zweiweg-Kommunikation zwischen Server und Client ein, mit niedrigen Latenzwerten soll sich dies künftig unter anderem bei Online-Spielen bewähren. Als experimentell bezeichnet man die Unterstützung für 3D-Support im Browser per WebGL, entsprechend ist das Ganze derzeit auch von Haus aus noch deaktiviert.
Vermischtes
Darüber hinaus bietet die Beta aber noch einen bunten Strauß an vermischten, kleineren Verbesserungen für den Browser. Dazu zählt etwa, dass sich nun schon in der Default-Einstellung alle Texteingabefelder nach Belieben vergrößern lassen. Mac-spezifisch zwei andere Neuerungen: So wird auf der Apple-Plattform nun das CoreAnimation Rendering Modell zur Beschleunigung der Anzeige benutzt, zudem gibt es nun auch hier die Out-of-Process-Plugins, mit der Zusatzsoftware wie Flash in einem eigenen Prozess läuft und beim Absturz nicht mehr den ganzen Browser mit in den Abgrund reißt - in der stabilen Version ist dieses Feature noch den Windows- und Linux-Welten vorbehalten.

Durchaus kontrovers diskutiert wurde schon im Vorfeld die Entscheidung von Mozilla die Funktionsweise des CSS-Parameters :visited zu verändern, immerhin bricht man hier mit bisher etablierten Herangehensweise bei allen Browserherstellern. Grund dafür ist der Umstand, dass sich über :visited die Browser-History auslesen lässt, ein Umstand den das Firefox-Team aus einer Sicherheitsperspektive nicht mehr zulassen will.
Dev
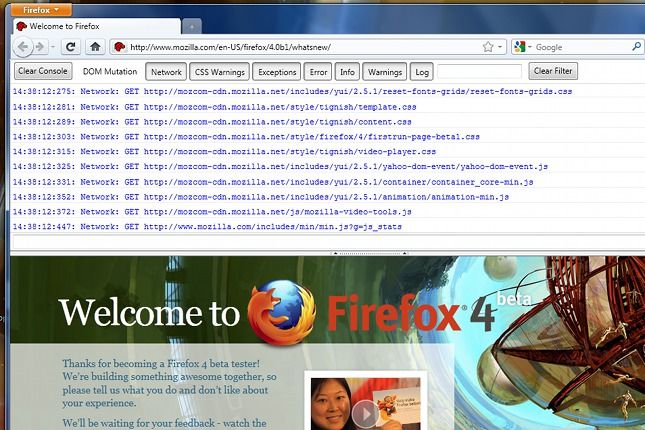
EntwicklerInnen können sich über die neue "Web Console" freuen, mittels eines über die Seite eingeblendeten "Heads-up-Displays" können hier die internen Abläufe einer Webpage einer genaueren Inspektion unterzogen werden. In einer späteren Beta soll dem Ganzen auch noch ein "Web Inspector" zur Seite gestellt werden. Ebenfalls neu ist die Möglichkeit IndexedDB für die lokale Abspeicherung von Daten zu nutzen.
Zukunft
Wie bereits erwähnt, wird in späteren Betas noch so manch weitere Neuerung für Firefox 4 hinzukommen. Neben den fortlaufenden Anpassungen des User Interfaces gehört dazu auch die Integration von Firefox Sync, über das mehrere Installationen des Browsers über das Internet synchronisiert und so immer auf dem gleichen Stand gehalten werden können. Dabei können unter anderem Bookmarks, History und offene Tabs abgeglichen werden.

Ebenfalls noch vorgesehen ist die Aufnahme eines Account Managers, der das Verwalten der eigenen Online-Identitäten vereinfachen - und so auch transparenter machen - soll. Neben den bereits erwähnten, anvisierten Performance-Verbesserungen im Bereich Javascript, will man für die fertige Ausgabe von Firefox 4 zudem den EcmaScript-5-Standard offiziell unterstützen. Ebenfalls auf der technischen Seite noch in Planung: SVGs sollen sich künftig als CSS-Hintergrund nutzen lassen.
Fazit
Auch wenn sich vieles - wie es für eine erste Beta durchaus zu erwarten ist - derzeit noch im Fluss befindet, ist die aktuelle Testversion von Firefox 4 doch bereits ein großer Schritt in die richtige Richtung für den Mozilla-Browser. So gefällt das neue, reduzierte Äußere, wie es sich momentan vor allem in der Windows-Version niederschlägt, auch die umgebaute Add-On-Verwaltung wirkt vielversprechend. Wirklich beeindruckend sind allerdings die Fortschritte im Performance-Bereich, sind diese doch durch alle Belange des Browser-Lebens unübersehbar, vor allem aber was das Seiten-Rendering betrifft.
Einschätzungen
Abzuwarten bleibt, ob man mit der neuen Browsergeneration die aktuellen Abwanderungstendenzen in Richtung Chrome stoppen können wird, immerhin schlafen die EntwicklerInnen bei Google ja zwischenzeitlich auch nicht gerade. Eins ist aber ohnehin sicher: Vom derzeit rasanten Tempo der Weiterentwicklung im Browser-Markt profitieren vor allem die UserInnen - und da ist Mozilla mit dem Firefox 4 zweifellos wieder eine treibende Kraft. (Andreas Proschofsky, derStandard.at, 11.07.10)