Bild nicht mehr verfügbar.
Anita.cares heißt das Projekt des in Wien ansässigen Tiroler Designers Fabian Draxl.
Circa fünf bis zehn Prozent aller Menschen leiden laut der University of Michigan unter Legasthenie. Die Universität Yale geht sogar von 20 Prozent aus. Ohne entsprechende Förderung bedeutet das oft lebenslange Probleme mit dem Lesen und Schreiben. Trotz allem scheint die Thematik in der Öffentlichkeit unterzugehen, die Wissenschaft ist sich bis heute nicht einig, was eigentlich die Ursache ist. Deshalb nehmen sich seit einiger Zeit auch Designer des Themas an und versuchen mithilfe ausgeklügelter Schriftgestaltung und -setzung ihren Teil zur möglichen Lösung beizutragen. Einen vielversprechenden Ansatz scheinen dabei variable Schriftarten zu bieten. Eine davon entwickelt derzeit ein Tiroler Designer.
Anita.cares heißt die Diplomarbeit und das Herzensprojekt des in Wien ansässigen Fabian Draxl: Ein variabler Font, eingebettet in ein Online-Tool, mit dem sich die Textdarstellung an die individuellen Bedürfnisse der Leserinnen und Leser anpassen können soll. Um möglichst viele Menschen zu erreichen, ist diese Flexibilität essenziell wichtig, denn Legastheniker sind keinesfalls eine homogene Gruppe. Bei der Entwicklung hielt sich Draxl deshalb an die aktuell gültigen Erkenntnisse der Leseforschung, wobei derzeit neun zentrale Parameter abgeleitet werden konnten, die dank individueller Kombination für möglichst viele Menschen das bestmögliche Ergebnis liefern sollen.
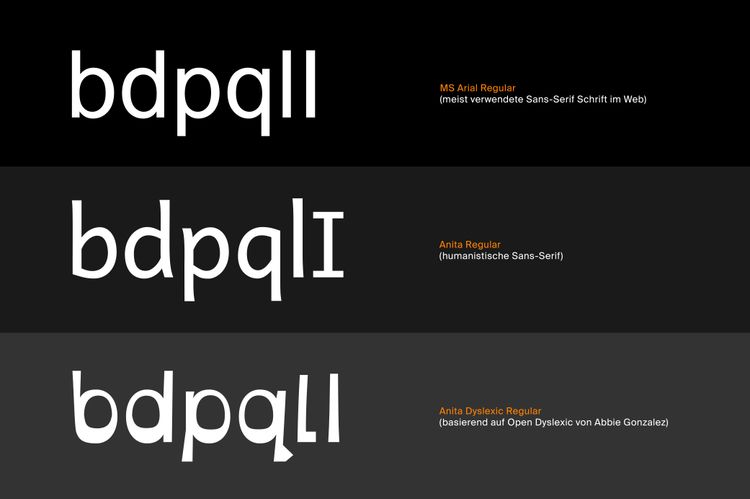
Denn ein ganz grundliegendes Problem legasthener Menschen liegt in der Spiegelung von Buchstaben. Aus einem "p" wird dadurch schnell ein "b", aus diesem wiederum ein "q" oder ein "d". Dies lässt sich möglichst gut verhindern, indem die einzelnen Lettern so einzigartig gestaltet werden, dass die Spiegelung unmöglich wird. Außerdem werden beim Lesen leicht Füllwörter ausgelassen.
Ausgangspunkt seiner eigens entwickelten Schriftart war der Open-Source-Font Open Dyslexic, der in abgewandelter Form als "Extrempunkt" der variablen Einstellungsmöglichkeiten fungiert. Variabel bedeutet in diesem Fall, dass sich die einzelnen Lettern interpolieren lassen, von einer als "normal" wahrgenommenen Schriftart bis hin zu einem für Menschen ohne Einschränkung möglicherweise ungewohnten Leseerlebnis. Als Ausgangspunkt des Tools entwarf Draxl Anita, eine humanistische Schrift. Diese soll dank organisch geformter Buchstaben eine bessere Unterscheidung ebendieser erlauben. Beispiele für die verschiedenen Stufen der variablen Einstellung können auf der unten zu sehenden Grafik betrachtet werden.

Bessere Lesbarkeit für alle
Doch hier endete der Designprozess noch nicht. Draxl fand nämlich heraus, dass die Schrift selbst gar nicht am wichtigsten ist: "Zentral sind der Rhythmus und die Wort- und Buchstabenabstände", erklärt er im STANDARD-Gespräch. Bei der erstmaligen Verwendung von Anita.cares wird man deshalb durch eine Art Assessment geführt, mit dem das Programm die eigenen Leseschwierigkeiten und Vorlieben feststellen soll, um anschließend das bestmögliche Leseerlebnis zu ermöglichen: "Nach diesen Ermittlungen hat man die Möglichkeit, die einzelnen Parameter nochmal feinzujustieren, dabei ist dank kurzer Animationen auch zu sehen, wie die Einstellungen die Schrift verändern."
Im Gespräch beruft sich Draxl unter anderem auf die Forschung der Designerin und Universitätsprofessorin Ann Bessemans, die sich auf wissenschaftlicher Ebene mit der besseren Lesbarkeit von Texten auseinandersetzt. An der belgischen Hasselt-Universität und der PXL-MAD (Media, Arts, Design) leitet sie das Forschungslabor READSEARCH. Wie Bessemans gegenüber dem STANDARD erklärt, sei das Ziel ihres Teams, praktische und typografische Lesbarkeitsstudien mit einem neuen konzeptionellen Rahmen bezüglich der Designforschung zu entwickeln.
Auch sie ist der Ansicht, dass nicht nur die Schriftart selbst für die Lesbarkeit eines Texts verantwortlich sei. Es gehe ebenso um "das Layout oder wie wir während verschiedener Arten des Lesens navigieren oder uns verbessern können". Außerdem sei es essenziell wichtig, dass die Schrift korrekt gesetzt ist. Ansonsten könnte selbst der bestlesbare Font absolut unlesbar werden – und umgekehrt.
Gutes Design für Kinder mit Sehschwäche
Konkrete Forschungsprojekte Bessemans inkludieren unter anderem eine Designstudie für ihre Doktorarbeit, deren Ergebnisse Kindern mit Sehschwäche helfen sollten. Dabei versuchte sie, typografische Gestaltungsparameter auszuwählen, die sie – ähnlich zu Draxl – hauptsächlich wissenschaftlicher Literatur entnahm. Wichtig war ihr dabei, die Waage zwischen der wissenschaftlichen Datengrundlage und gutem Design zu halten:
"Die Kinder wurden mit einem immer unterschiedlichen Wort konfrontiert, das kurz auf dem Bildschirm angezeigt wurde und das sie nach einer bestimmten Zeit wieder erneut abrufen mussten. Außerdem wurden sie nach ihrer Meinung gefragt. Sie sollten die Schriftarten bewerten, und sagen, welche sie gut oder schlecht lesbar finden." Für sie als Designerin sei es nämlich ebenso wichtig, das Publikum mit an Bord zu holen. Teil der Readsearch-Philosophie ist es deshalb, jede einzelne Meinung in den Entwicklungsprozess miteinzubeziehen.

Die Bedürfnisse von Kindern mit Sehbehinderung und jene von Menschen mit Legasthenie würden sich laut Bessemans teils unterscheiden, teils allerdings auch klar überschneiden. In beiden Fällen sei für die Lesbarkeit nämlich bedeutsam, dass die Schriften einen unregelmäßigen Rhythmus haben. Außerdem sei bereits mehrfach belegt worden, dass – im Unterschied zu sehbehinderten Menschen – "die Vergrößerung von Buchstaben- und Wortabständen das Lesen verbessert", erklärt die Forscherin.
Außerdem hebt auch sie hervor, dass es sich bei legasthenen Menschen um eine heterogene Gruppe handelt. Das Problem vieler Designer sei laut ihr, zwar selbst betroffen zu sein, die Schriften jedoch nur an den eigenen Bedürfnissen auszurichten. Dadurch würden viele Menschen außen vorgelassen werden: "Designer müssen ein Verständnis dafür entwickeln, was Legasthenie ist. Sie haben es vielleicht, aber damit sind sie nur ein Teil einer heterogenen Gruppe. Und wir wollen nichts machen, was vielleicht nur ihnen und einigen anderen hilft", gibt sie zu bedenken. Deshalb sei es sehr wichtig, dass Designer nicht nur ihrem Bauchgefühl vertrauen, sondern bereit sind, in wissenschaftliche Literatur einzutauchen oder zu versuchen, mit Wissenschaftern zusammenzuarbeiten:
"Das ist ein interdisziplinäres Feld. Wenn man wirklich etwas erreichen will, muss man also aus der eigenen Komfortzone hinaustreten. Sich nur auf alte, nicht mehr aktuelle Theorien zu stützen ist nicht in Ordnung", gibt Bessemans zu bedenken.
Eine mögliche Lösung für Leseprobleme
Bei der Entwicklung des Tools hat er sich aufgrund eigener Betroffenheit auf die Bedürfnisse von legasthenen Menschen konzentriert. In Zukunft soll das Programm aber eigentlich allen Menschen mit Bedarf ein besseres, leichteres Leseerlebnis bieten: "Ich will, dass Anita sowohl Leseanfängern als auch einer 80-jährigen Person hilft. Und das muss nicht unbedingt ein Legastheniker sein. Es gibt noch viel mehr Leute, die Probleme beim Lesen haben. Eigentlich soll es also ein Tool sein, das die Lesbarkeit im Internet verbessert."
Aufgrund begrenzter Ressourcen befindet sich das Projekt derzeit noch im Anfangsstadium, allerdings ist der junge Designer bereits auf der Suche nach Förderungen und Investoren, um die Entwicklung fortzusetzen. Wichtig ist ihm dabei, dass die Schrift selbst stets kostenlos bleibt, um möglichst vielen Menschen zugänglich zu sein. Das dazugehörige Tool soll entweder als Browser-Erweiterung verfügbar werden oder – und das wäre laut Draxl der Optimalfall – von Unternehmen wie zum Beispiel Nachrichtenmedien selbst in ihre Webseiten integriert werden.

Dynamische Entwicklung
Mit der Zeit könnten dann auch immer mehr unterschiedliche Schriftarten hinzukommen, die sich stets auch mit dem Status quo der Leseforschung mitentwickeln, sollte dieser sich verändern: "Wenn jetzt plötzlich herauskommt, dass es Serifenschriften anstatt serifenloser braucht, dann könnte ich jederzeit ein Update veröffentlichen und ebendiese einspielen. Das ist das Schöne an der ganzen Geschichte, Anita.cares ist dynamisch und lebt von der Leseforschung, von der sie gefüttert wird und durch die es weiterentwickelt werden kann."
Damit spricht Draxl einen Punkt an, der auch Bessemans wichtig zu sein scheint: Niemand will in Büchern, der Zeitung, der Packungsbeilage oder auf Webseiten immer dieselbe Schriftart lesen. Auch Legastheniker nicht. Bei Weiterentwicklung birgt das Projekt also das Potenzial einer digitalen Umsetzung artistischer Vielfalt bei möglichst vielfältiger Anpassung an individuelle Bedürfnisse. Dafür braucht es künftig jedoch umso mehr Kooperation zwischen Wissenschaft und Designern, damit Letztere anhand möglichst detaillierter Richtlinien eine Vielzahl ansprechender Schriften entwerfen können – und diese zumindest in der digitalen Welt an die individuellen Bedürfnisse der Leserinnen und Leser angepasst werden können. (Mickey Manakas, 30.5.2021)